Animate character in ScratchJr with motion blocks and triggering blocks. Now, to become more familiar with ScratchJr, you need to create some animations. To make your character move, use some scripts that will narrate the ScratchJr how you want the character to move. Here we will do four small activities and together we will create the final animation.
In this lesson, you will learn:
- Move character on the screen
- Using Grid with Motion Blocks
- Start on Green Flag Block
- Reset Character’s position
- Make your Character Turn
- Play Hide n Seek
- Repeat – How to do the same things again?
Animate Character in ScratchJr
Activity1: Move Character on the Screen!
As you know to move a character in ScratchJr, we use the Move Right block.
Here is a task for you to guess!
How many ‘Move Right’ blocks do you need to make your Cat move from one side of the screen to the other?
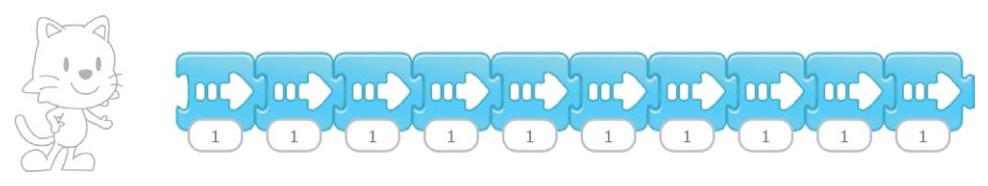
A very simple way is to add lots of Move Right blocks, and the sprite will take one step at a time towards the right and reach the other side of the screen. If you add too many blocks, what would it look like?

Don’t you think, there is a lot of work to do? Connecting all the blocks together! There might be some better ways to do this easily.
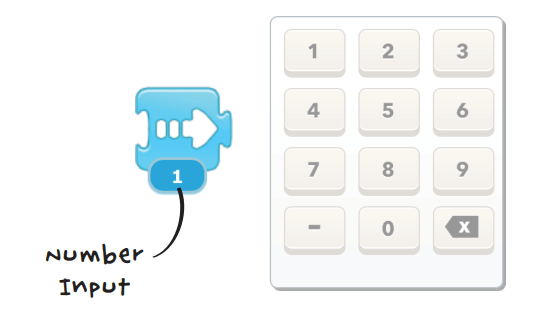
There is a number at the bottom of each motion block that can be used to reduce the number of Move Right blocks. When you click on the number at the bottom of the motion block, a keypad appears on the right side of the programming area. Use this virtual keypad to enter 5 and click on the block and notice how far the cat moves with a single programming block.

Activity 2: Use Grid with Motion Block
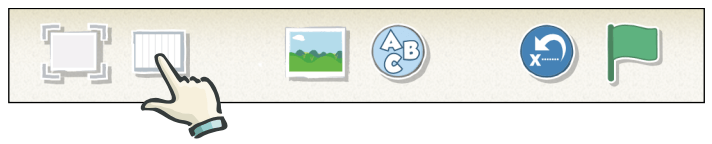
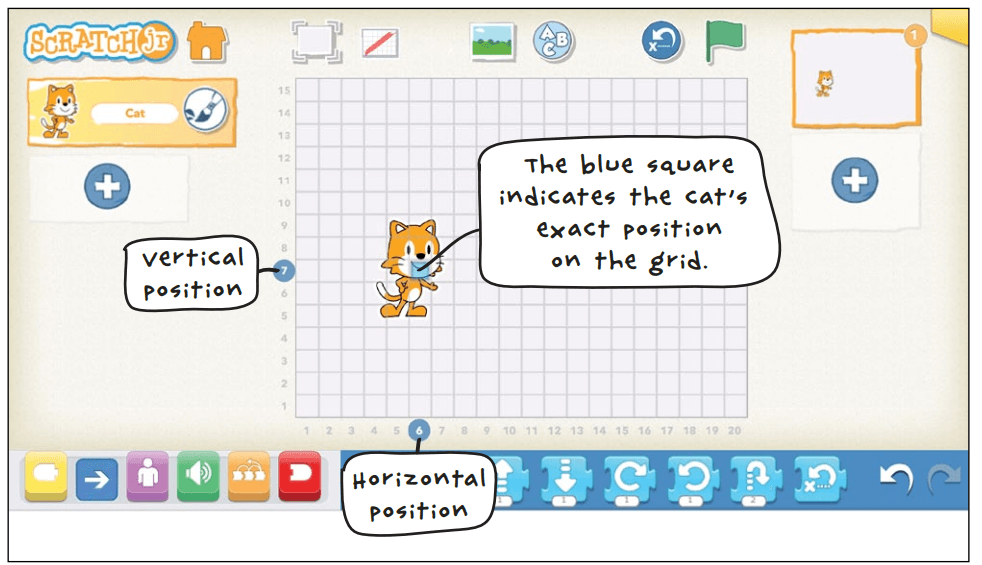
In ScratchJr, Grid Button helps us to convert the stage into a collection of small squares. Each square represents one position in both the X and Y axis on the stage that is used while moving a character from one position to the other. A grid is a pattern of horizontal and vertical lines that cross each other to make a set of squares.To show the Grid in ScratchJr, click Grid Button at the top of the screen.

See the below picture that demonstrates the grid and the cat’s position. Yo9u will also see a grid appears on the stage when you click the Grid Button. This grid will help you keep track of where your characters are on the stage.

Click on the Grid Button and check it on your Tablet, Mobile or Computer. Once you are done, click on your script again.
Did you see what happens when the cat moves from one spot to another on the stage?
Look at the image given above, where the blue square box shows the vertical position (with number 7), horizontal position (with number 4), and the cat’s actual position on (x,y)=(4,7). The blue square will move with your cat, and the blue numbered circles will indicate the cat’s new position on the stage.
I suggest you try to make your cat visit every corner of the stage by using the first four motion blocks in the blue blocks palette.
Activity 3: Start on Green Flag Block
Start your script with Start on Green Flag block and run the script by clicking the Green Flag Button given at the top of the screen. If you do so, the cat will reset itself to its starting position before the script runs.

This will make it easier for you to make changes in your script and retest it since the cat will always start from the same location. You can change the cat’s starting position by dragging the cat to another location on the stage
Activity 4: Make your Character Turn
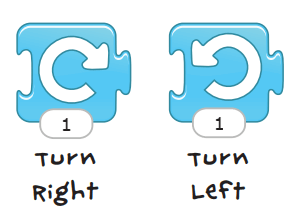
In ScratchJr, you can turn your character 360-degree with the Turn Right and Turn Left blocks. It is so easy that you can try it precisely with any degree like, 1, 5, 10, and so on. Turn Right block will take it clockwise and the Turn Left block will take it counterclockwise.

See how many times your cat has to turn right or left to make a full circle. Then try thinking of other ways you could use these blocks!
Drag the Turn Right block from the blue blocks palette to the programming area.
Change the number input, and tap the Turn Right block to see how the cat responds.
Now, do some activity with the Turn Right block to experiment and figure out what number will make the cat turn upside down. Then figure out what the number should be to make the cat turn a full circle.
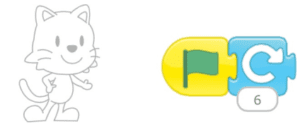
Remember to start your script with a Start on Green Flag block so that the cat returns to a vertical position before turning.
Now try the same thing with the Turn Left block!
Activity 5: Play Hide-and-Seek
While creating animation, you may need to hide some characters from the scene and show some other characters as per the story. This feature is available in almost every tool that people use to create animations. Similarly, there is a script or program block available in ScratchJr to hide and show your character.

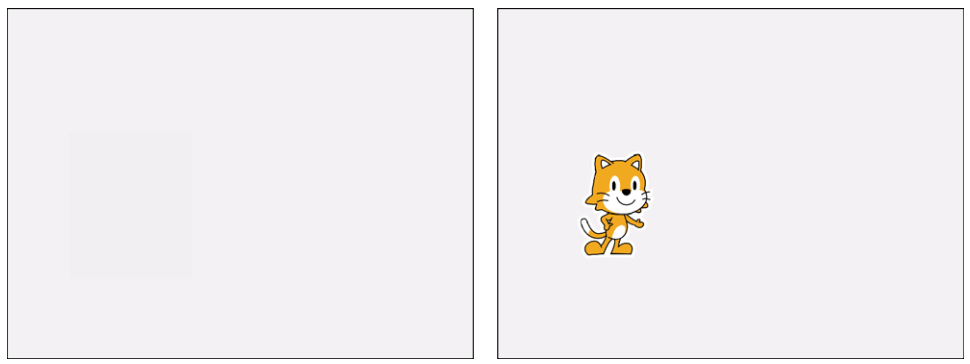
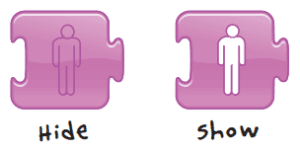
To make your cat play a game of hide-and-seek, use the purple color HIDE and SHOW button. The cat will disappear and then reappear three times.
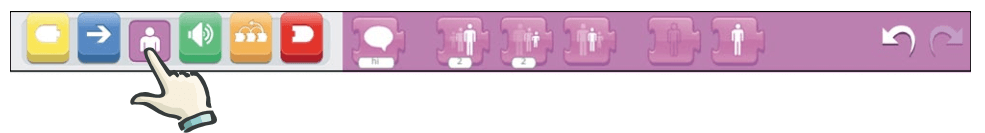
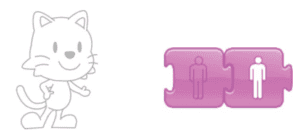
 First, select the purple category of blocks—the looks blocks that control how a character should look in the story when you run the scripts.
First, select the purple category of blocks—the looks blocks that control how a character should look in the story when you run the scripts.

Drag the Hide and Show blocks to the programming area, but don’t snap them together yet. Click the Hide block to see what happens. Now click the Show block. These blocks make a character disappear and reappear.

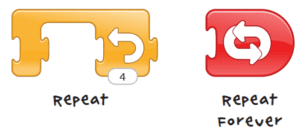
Activity 6: Do something over and over – Repeat
Till now, to repeat an action, we were only using the same block, again and again, or changing the number input of the block.
But now, you will learn how to use the Repeat block and the Repeat Forever block to repeat one or more actions.

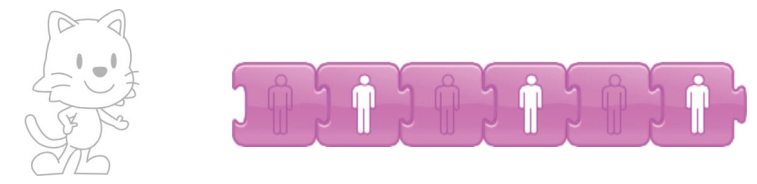
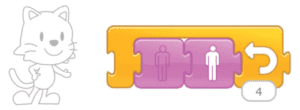
Let’s take a look at your script from the previous activity: where you were using the HIDE block three times to hide the cat and agin SHOW block for three times.

In the above script, the first two blocks (the Hide block and the Show block) make the cat disappear and reappear. But to make a pattern of repeated hide and show three times, you have to repeat the HIDE and SHOW blocks two more times. But rather than using all these blocks, you can simply use a Repeat block to make the first pattern run several times.
First, delete the last four blocks of the script by dragging them back to the blocks palette. You are left with only a single Hide block and a single Show block.
Now, tap the orange category of blocks to reveal the control blocks.

Drag the Repeat block to the programming area and position it around the two purple looks blocks.

The number in the bubble of the Repeat Block is the game changer. You can change it to whatever you want. If you want the script to repeat three times exactly what it did in the previous activity, you would change this number to 3. You can also use a bigger or even bigger number to make your cat reappear and disappear as many times as you want.
But what if you want the cat to disappear and reappear forever? then what?
Remember, there is one more available in ScratchJr that is Repeat Forever Block.
Try this block now!
How to stop Repeat Forever Block?
To stop working of Repeat Forever Block, Simply click on the STOP button at the top of the screen near the Green Flag Button while a script is running.

Hints
You can drag multiple blocks around the programming area at the same time. To delete four of the six Hide and Show blocks from your previous script in one motion, just put your finger on the third block and drag it back to the block palette. All of the blocks to the right of that block will move with it.

Animate Character in ScratchJr
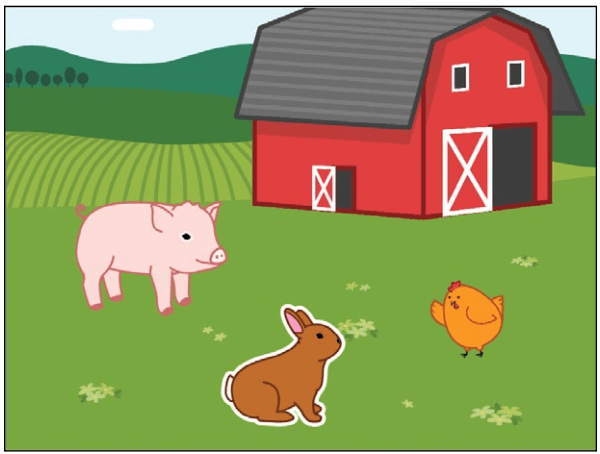
Final Animation Project – Old Macdonald Farm
To make the Old Macdonald’s Firm, you need three animals and a barn. Add the scripts for the animals to start moving when you click the Green Flag Button.
All you need to apply the skills that you learned in this lesson:
- Move
- Turn
- Show
- Hide and
- Repeat

How to Make It
Let’s make a farm with at least three animals.
1. To set the scene, we can find a background that will give the
animals a good place to graze. Tap the Change Background
button, tap the farm, and then tap the check mark to load the
farm onto the stage.
Step 1: Make a firm with at least three animals.
- Set the scene with a background that gives the animals a good place to graze.
- Click the Change Background Button
- Select the background image with the name farm
- And click the check mark to load the farm onto the stage.

Step 2: Add the animals to your Farm
- Click the plus sign on the left side of the stage under the cat to add a new character.
- Select the rabbit and then click the check mark.

Step 3: Make the rabbit
- disappear,
- reappear,
- and then move in different directions
- when you click on the Green Flag button.
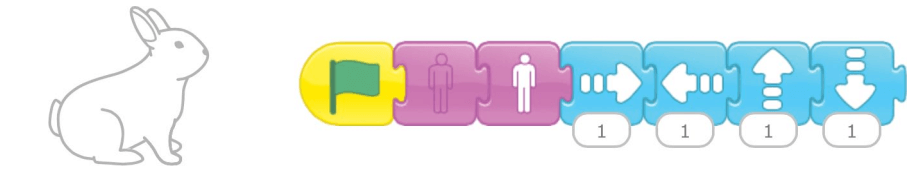
Drag the following blocks to the programming area, and snap them together to make this script:

Step 4: Repeat step 3 to add more animals
- add more animals to your scene
- create programs for them so
- add at least two more animals to your farm,
- give them programs to make the animals move around the stage.
Oh, Yah!
I see you have added a chicken also. use the HOP block to make it hops around the stage.
Or you can add a pig that turns around in circles. Perhaps you might add a cow and use the Move Left and Move Right blocks with a Repeat Forever block to keep it moving.
Which animals are going to be on your farm? Add different animals if you want to!
If you add a chicken and a pig, your farm will look like this:

You can see that this farm doesn’t have a cat. To delete the cat from your project, press and hold it. When the red X appears, tap it to delete the cat. You can also delete the cat by pressing and holding it on the stage instead of in the list of characters.
You can also see that this farm has a barn. The barn is one of the character that you can add to your project. Try adding it to your farm too.
Hints
Note that when you have multiple characters in your project, and each character has a script that begins with the Start on Green Flag block, you should start the action by tapping the Green Flag button at the top of the screen. If instead, you tap the Start on the Green Flag block in your script, only the selected character will move.
Conclusion:
Congratulations!!!!
You have successfully completed the lesson ” Animate Character ” in ScratchJr. The lesson covers all the required topics to make this projects complete. If you have any doubt check the ScratchJr Tips section.
If you want to learn more, write the topic or question in the comment box, I will try to bring a new lesson if required.
Feel free to subscribe to the email list to get more on this topic. And also subscribe to the STEM Guide YouTube channel for video tutorials.